Até agora trabalhamos com efeitos simples, mudando estilos de elementos da tela, apenas (você pode ver os tutorias anteriores clicando aqui, aqui e aqui). Agora começaremos com coisas mais legais!
O jQuery permite uma série de efeitos bacanas, com o recurso de show e hide, ou mostrar e esconder elementos na tela. Utilizando aquela mesma página HTML do tutorial anterior, vamos ver na prática como isso funciona.
Primeiramente crie dois botões, um para mostrar e um para esconder a lista que já foi criada. Não esqueça de usar ids diferentes, okay? Afinal cada botão chamará uma ação diferente. Assim seu código ficará mais ou menos assim:
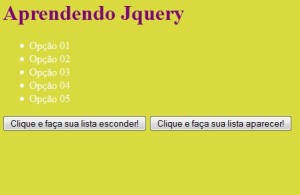
E sua tela, ficará mais ou menos assim:
Bom, o resto você já sabe, não é? Vamos alterar o script – Dessa vez, não precisa excluir o efeito do hover, vamos apenas acrescentar novas partes. Edite o seu script de forma que fique como o abaixo:
[code language=”javascript”]$(document).ready(function() {
$(‘#Lista_de_opcoes li’).hover(function()
{
$(this).addClass(“newstyle”);
},
function(){ $(this).removeClass(“newstyle”);});
$(“#bntEsconde”).click(function() {
$(“#Lista_de_opcoes”).hide(‘slow’);
});
$(“#bntMostra”).click(function() {
$(“#Lista_de_opcoes”).show(“fast”);
});
});
[/code]
Repare que depois de hide/show especificamos a velocidade que será feito isso, podendo ser fast (rápida) ou slow (devagar). Teste os dois.
Agora você já sabe como criar um efeito bacana que muitos site itilizam por aí: Já viu essas divs que são minimizadas para dar mais espaço na tela? Pois é, você já sabe como cria-las!