Nesse tutorial você vai aprender a construir um menu lateral deslizante em jQuery e CSS3.
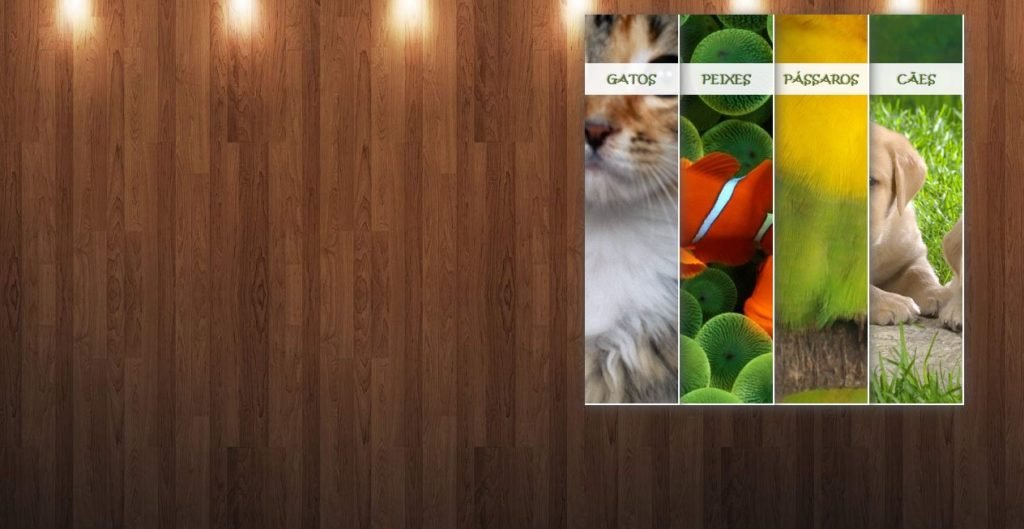
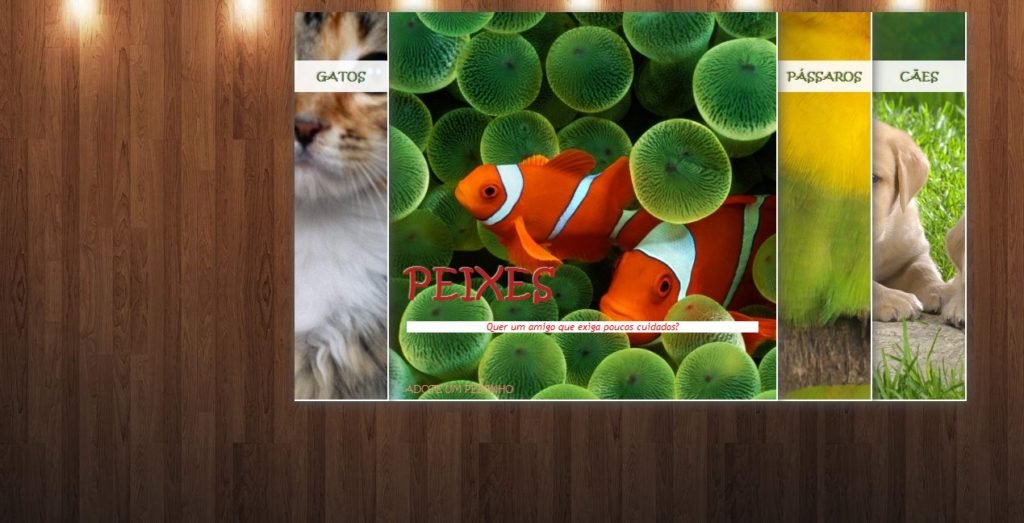
O efeito pode ser utilizado tanto em menus como em galerias. O resultado, você vê abaixo:


O primeira passo é trabalhar a parte puramente html. A partir daí criaremos o css e o script jquery. Como já fizemos antes, vamos trabalhar com os marcadores de lista e estilaza-los, para que apresentem o efeito acima.
[sourcecode language=”html”] <div class=”principal”><ul id=”accordion” class=”accordion”>
<li class=”bg1″>
<div class=”heading”>Cães</div>
<div class=”description”>
<h2>Cães</h2>
Um amigo para toda vida
<a href=”#”>Encontre um amigo para você</a></div></li>
<li class=”bg2″>
<div class=”heading”>Pássaros</div>
<div class=”description”>
<h2>Pássaros</h2>
Música ao vivo em sua casa!
<a href=”#”>Escolha um pássaro</a></div></li>
<li class=”bg3″>
<div class=”heading”>Peixes</div>
<div class=”description”>
<h2>Peixes</h2>
Quer um amigo que exiga poucos cuidados?
<a href=”#”>Adote um peixinho</a></div></li>
<li class=”bg4″>
<div class=”heading”>Gatos</div>
<div class=”description”>
<h2>Gatos</h2>
Quer uma compania felina?
<a href=”#”>Conheça nossos gatos para adoção.</a></div></li>
</ul>
</div>
[/sourcecode]
Como você pode ver, para cada imagem teremos um título principal, que é sempre visível, um título secundário, que é visto quando a imagem é aberta, uma descrição breve e um link que poderia ser redirecionado à uma página qualquer.
Agora partiremos para o trabalho com o css. Iniciaremos o tratamento da classe principal e da lista, que chamaremos de accordion. Como cada imagem estará dentro de um elemento do tipo <li>, devemos estilizá-lo também. Repare que não há nada complexo no que foi feito abaixo e a única propriedade do CSS3 que utilizei foi o efeito de sombra, para dar um visual interessante ao menu.
body{
background-image:url('images/bg_madeira.jpg');
background-repeat:repeat-x;
}
.principal{
margin:auto;
text-align:center;
width: 900px;
}
ul.accordion{
list-style:none;
position:absolute;
right:80px;
top:0px;
font-family: "Kristen ITC";
font-size: 20px;
}
ul.accordion li{
float:right;
width:115px;
height:480px;
display:block;
border-right:2px solid #fff;
border-bottom:2px solid #fff;
background-color:#fff;
background-repeat:no-repeat;
background-position:center;
position:relative;
overflow:hidden;
-moz-box-shadow:1px 3px 15px #555;
-webkit-box-shadow:1px 3px 15px #555;
o-box-shadow:1px 3px 15px #555;
box-shadow:1px 3px 15px #555;
}As imagens usadas no menu foram setadas no css, como você pode ver abaixo:
[sourcecode language=”html”] ul.accordion li.bg1{background-image:url(images/im_menu_01.jpg);
}
ul.accordion li.bg2{
background-image:url(images/im_menu_02.jpg);
}
ul.accordion li.bg3{
background-image:url(images/im_menu_03.jpg);
}
ul.accordion li.bg4{
background-image:url(images/im_menu_04.jpg);
}
[/sourcecode]
Para finalizar, definiremos os estilos dos títulos e descrições usadas nas imagens. Lembre-se que esse é só um exemplo, você pode adaptá-lo às suas necessidades sem nenhuma dificuldade.
ul.accordion li .heading{
background-color:#fff;
padding:10px;
margin-top:60px;
opacity:0.9;
text-transform:uppercase;
font-style:normal;
font-weight:bold;
font-size:14px;
color:#556B2F;
text-align:center;
text-shadow:-1px -1px 1px #ccc;
}
ul.accordion li .description{
position:absolute;
width:480px;
height:175px;
bottom:0px;
left:0px;
display:none;
}
ul.accordion li .description h2{
text-transform:uppercase;
font-style:normal;
font-weight:bold;
letter-spacing:1px;
font-size:45px;
color:#B22222;
text-align:left;
margin:0px 0px 15px 20px;
text-shadow:-1px -1px 1px #ccc;
}
ul.accordion li .description p{
line-height:14px;
color:#ff0000;
margin:10px 22px;
font-family: "Trebuchet MS", sans-serif;
font-size: 12px;
font-style: italic;
font-weight: normal;
text-transform: none;
letter-spacing: normal;
background-color:#ffffff;
}
ul.accordion li .description a{
position:absolute;
bottom:5px;
left:20px;
text-transform:uppercase;
font-style:normal;
font-size:11px;
text-decoration:none;
color:#FA8072;
}
ul.accordion li .description a:hover{
text-decoration:underline;
}Até aqui construímos todo o CSS da página e seu esqueleto. Basta colocar o efeito deslizante para funcionar – e é aí que o Jquery entra. O script utilizado é bem simples, se você acompanhou os posts anteriores não terá nenhuma dúvida. O comando utilizado aqui que ainda não vimos é o stop. Você pode testar a página sem ele, para entender melhor como funciona mas, basicamente, ele faz com que as animações que foram aplicadas à um elemento sejam interrompidas. Se você rodar a página sem o stop, ao passar o mouse sobre uma imagem e imediatamente sobre a outra, você terá duas imagens abertas ao mesmo tempo. Esse comando impede que isso aconteça. Repare que o script está aplicado à todos os li que estão dentro da div accordion, e que cada elemento de accordion recebe um efeito diferente de entrada e saída.
[sourcecode language=”html”]<script type=”text/javascript”>
$(function() {
$(‘#accordion > li’).hover(
function () {
$(this).stop().animate({‘width’:’480px’},500);
$(‘.heading’,$(this)).stop(true,true).fadeOut();
$(‘.bgDescription’,$(this)).stop(true,true).slideDown(500);
$(‘.description’,$(this)).stop(true,true).fadeIn();
},
function () {
$(this).stop().animate({‘width’:’115px’},1000);
$(‘.heading’,$(this)).stop(true,true).fadeIn();
$(‘.description’,$(this)).stop(true,true).fadeOut(500);
$(‘.bgDescription’,$(this)).stop(true,true).slideUp(700);
}
);
});
</script>
Bom, é isso. Como foi dito anteriormente, os arquivos desse tutorial podem ser baixados aqui.
Qualquer dúvida, comentário ou sugestões, deixem comentários! São super bem vindos! 🙂





